Idete robiť grafický návrh webu a neviete ako?
→ Reading time: 5 min.
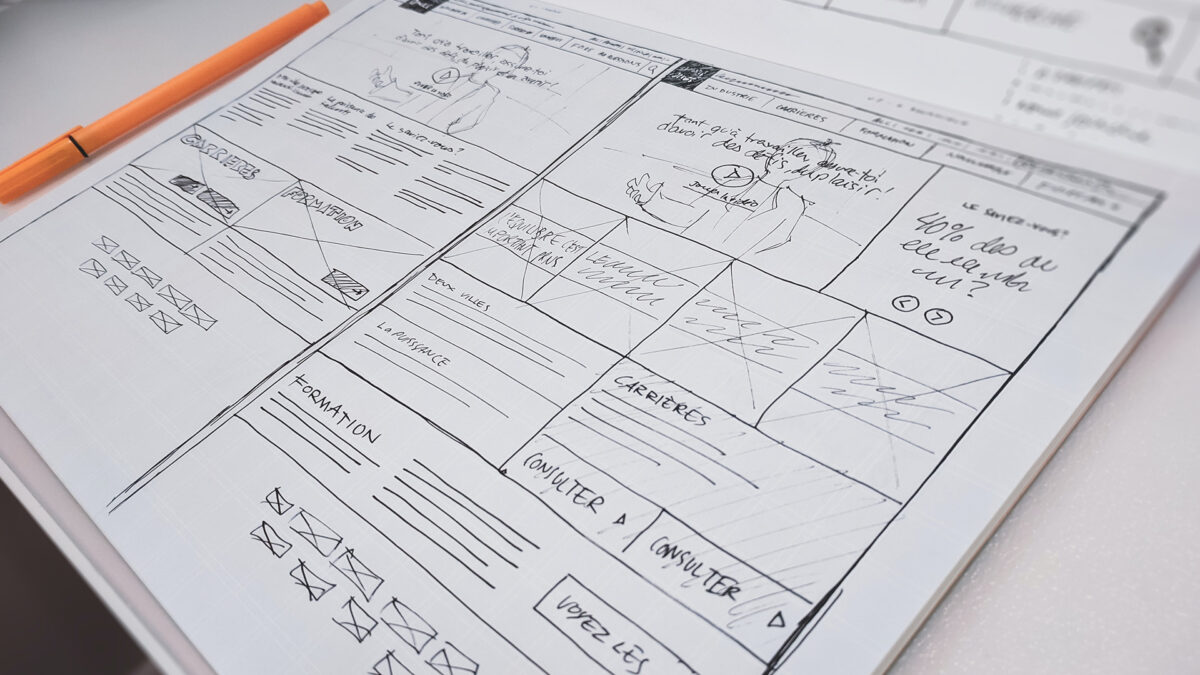
1. Používajte wireframe
Wireframe stránok pomáhajú pri návrhu dizajnu. Bývajú jedným z prvých výstupov, ktoré sa prezentujú klientovi, aby pochopil rozmiestneniu prvkov na web stránke.
2. Pracujte vo farebnom režime RGB, s rozlíšením 72 dpi
Webstránka nikdy neopustí počítač. Vždy bude zobrazovaná iba na monitore a preto nie je dôvod používať iný farebný profil a vyššie rozlíšenie.
3. Ako mierkovú jednotku používajte pixely
1366×768 px je aktuálne najpoužívanejšie rozlíšenie. Stránku teda pripravujte v základe na tento rozmer. Avšak:
4. Mobile first
Responzívny dizajn je metóda, ktorá umožňuje, aby sa web automaticky prispôsobil obrazovkám rôznych zariadení a zobrazoval obsah tak, aby sa ľudia cítili pohodlne.
Počítajte s tým, že budete vytvárať minimálne dva návrhy rozloženia stránky. Jednu pre zobrazenie na desktope, druhú pre zobrazenie na mobile.
„Mobile first“, znamená, že s návrhom produktu začíname vo verzii pre mobilné telefóny, ktorá bude mať viac obmedzení a potom rozšírime jeho funkcie, aby sme vytvorili verziu pre tablet alebo počítač.
5. Pracujte v PSD formáte so zachovanými vrstvami
Predpokladám, že ako printoví grafici nebudete mať prístup k programom typu Adobe XD. Preto bude lepšie, ak budete pracovať v tom, čo poznáte. Napríklad v programe Adobe Photoshop.
PSD dokument pred odoslaním kóderovi „poupratujte“ a uložte ako nový súbor. To znamená:
- pomenujte vrstvy,
- rozdeľte ich do zmysluplných celkov (Header, Body, Footer),
- zrastrujte inteligentné objekty (kvôli výslednej veľkosti súboru)
- a pozatvárajte všetky priečinky vrstiev.
6. Buďte na pixel presní
Kódera si my grafici môžeme predstaviť ako Nea z Matrixu. Tam, kde vidíme obrázok, on vidí šírku, výšku a pozíciu na osiach X a Y. Preto musí mať každý dôležitý objekt na našom návrhu svoju presne určenú veľkosť a presne určené miesto. Za dôležitý objekt môžeme považovať aj medzeru, biele miesto, nič. Pri umiestňovaní prvkov sledujte pravítka a pomáhajte si vodiacimi linkami alebo mriežkou. Používajte zoom, aby ste dobre videli.
7. Používajte Google Fonts
Najbezpečnejšie je na webe používať tzv. „web safe fonts„. Na priloženom linku uvidíte, ktoré to sú. Je to dosť nuda, čo sa dizajnu týka. Preto je tu Google s jeho Google Fonts – databázou free fontov, ktoré je možné s vynaložením minimálneho úsilia na strane kódera/programátora použiť na webe. Vyberajte písma zaradené v kategórii „Latin Extended“. Mali by obsahovať slovenskú aj českú diakritiku.
8. Pattern vyrába grafik, nie kóder
Pokiaľ používate v návrhu pattern (opakujúci sa vzor), je vašou zodpovednosťou dodať ho kóderovi zvlášť vo formáte PNG, orezaný tak, aby na seba nadväzoval.
Kóder môže od vás žiadať aj logá, ikony a rôzne prvky stránky vo vektorovom formáte (napríklad .svg). Buďte na to pripravení.
9. Robte náhľady vo formáte PNG
Pre klienta. Ten to bude schvaľovať a pravdepodobne nemá Photoshop. PNG formát zabezpečí dobrú kvalitu výstupu.
10. Urobte kit prvkov
Napríklad buttony, ikonky, formuláre, tabuľky, štýl bannerov a tak. Rôzne veci, čo sa na webe budú nachádzať, aby s nimi mohol kóder pracovať a vedel si vyskladať aj stránky, ktoré nenavrnete.